# 前言
啊哈,最近在复习 ts,顺手整理一点东西
# 正文
有时我们要在工程里给一些原生类扩展属性和方法,比如下面这样
Array.prototype.remove = function remove(index: number) { | |
this.splice(index, 1); | |
return this; | |
} |
这里我们要给 Array 方法扩展一个 remove 方法,但是这个方法在原先的原型上是没有的,所以会报错,要消除这个报错,我们可以进行一个类型声明
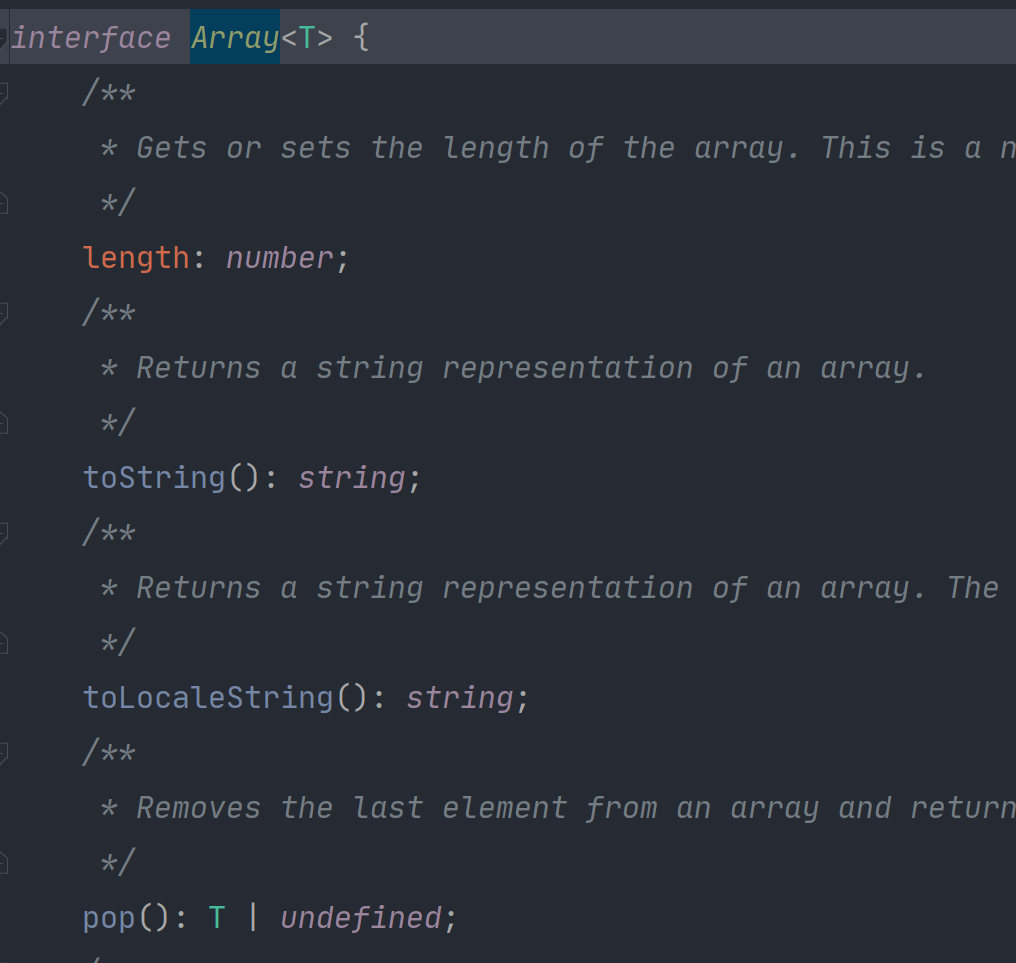
在 ts 的 lib 文件中,我们可以看到 Array 用了一个 interface 来进行声明

我们可以利用 interface 的同名合并策略来进行处理
在项目工程下新建一个 globalDeclare.d.ts 文件
declare global { | |
interface Array<T> { | |
remove(index : number) : Array<T> | |
} | |
} |
PS:这个 global 是应用到全局的意思
同样的,你可以给 window 扩展一些属性
declare global { | |
interface Window { | |
xxx : string | |
} | |
} |
顺手一提,你还可以给 vue 这样的第三方模块提供扩展,也是只需要声明对应的模块即可,模块会自动进行合并
声明一个 eventBus
import vue from "vue"; | |
declare module 'vue/types/vue' { | |
interface Vue { | |
$bus : vue | |
} | |
} |
# 参考
TS 入门教程