# 序
最近整了个移动端的项目,用的还是 Vue,多少在适配上也踩了点坑,所以,就分享一下适配的操作
# 使用 rem.ts
新建 rem.ts
// 基准大小 | |
const baseSize = 32; | |
const designDraft = 750; | |
// 设置 rem 函数 | |
function setRem () { | |
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。 | |
const scale = document.documentElement.clientWidth / designDraft; | |
// 设置页面根节点字体大小 | |
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px' | |
} | |
// 初始化 | |
setRem(); | |
// 改变窗口大小时重新设置 rem | |
window.onresize = function () { | |
setRem() | |
}; |
在 main.ts 中引入
import Vue from 'vue' | |
import App from './App.vue' | |
import router from './router' | |
import store from './store' | |
import "./utils/rem.ts"; | |
Vue.config.productionTip = false | |
import Vant from 'vant'; | |
import 'vant/lib/index.css'; | |
Vue.use(Vant); | |
new Vue({ | |
router, | |
store, | |
render: h => h(App) | |
}).$mount('#app') |
# 配置 postcss
# 下载 pxtorem
在命令行运行 npm install postcss-pxtorem --save
# 在 postcss 中配置 pxtorem
在根目录下新建 postcss.config.js
// postcss.config.js | |
module.exports = ({ file }) => { | |
let rootValue = 0; | |
// Vant 的 rootValue 用 16 | |
if (file && file.dirname && file.dirname.indexOf('vant') > -1) { | |
rootValue = 16 | |
} else { | |
// 自己的样式文件 rootValue 用 32 | |
rootValue = 32 | |
} | |
return { | |
"plugins": { | |
"postcss-pxtorem": { | |
"rootValue": rootValue, | |
"propList": [ | |
"*" | |
], | |
} | |
} | |
} | |
} |
# 测试
假设项目的 UI 的宽是 750px 的,我们用下面的代码测试一下
<div class="home"> | |
<div class="box"></div> | |
<van-button type="info">信息按钮</van-button> | |
</div> |
<style lang="scss" scoped> | |
.box { | |
// 宽度直接写设计稿上的宽度 | |
width: 750px; | |
box-sizing: border-box; | |
border: 20px solid #42b983; | |
background: royalblue; | |
height: 200px; | |
} | |
</style> |
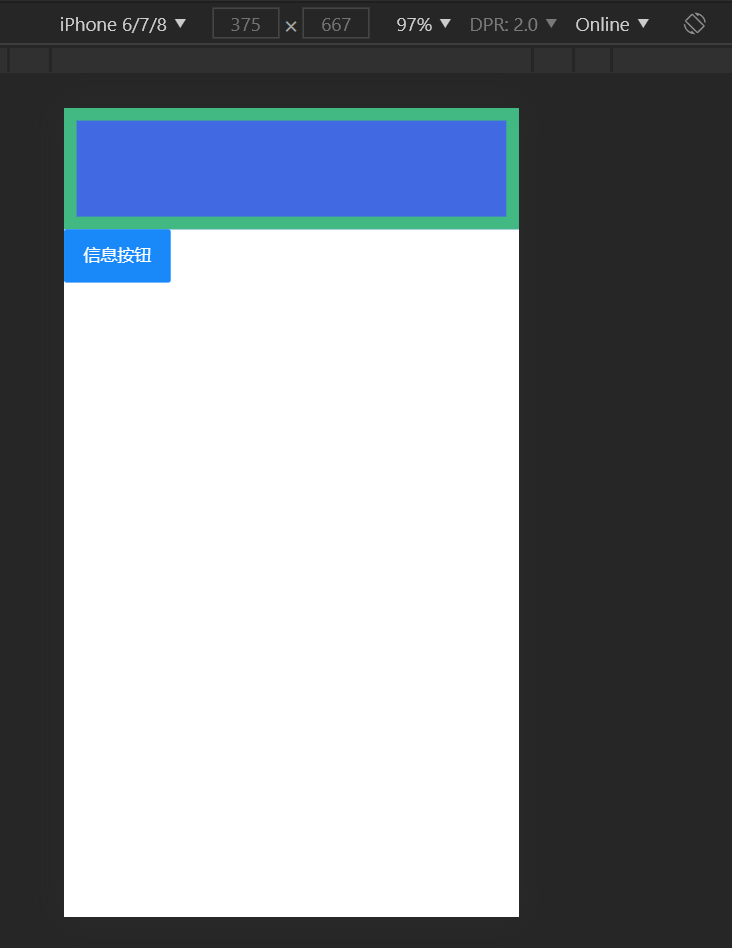
在 iPhone6/7/8 下的表现

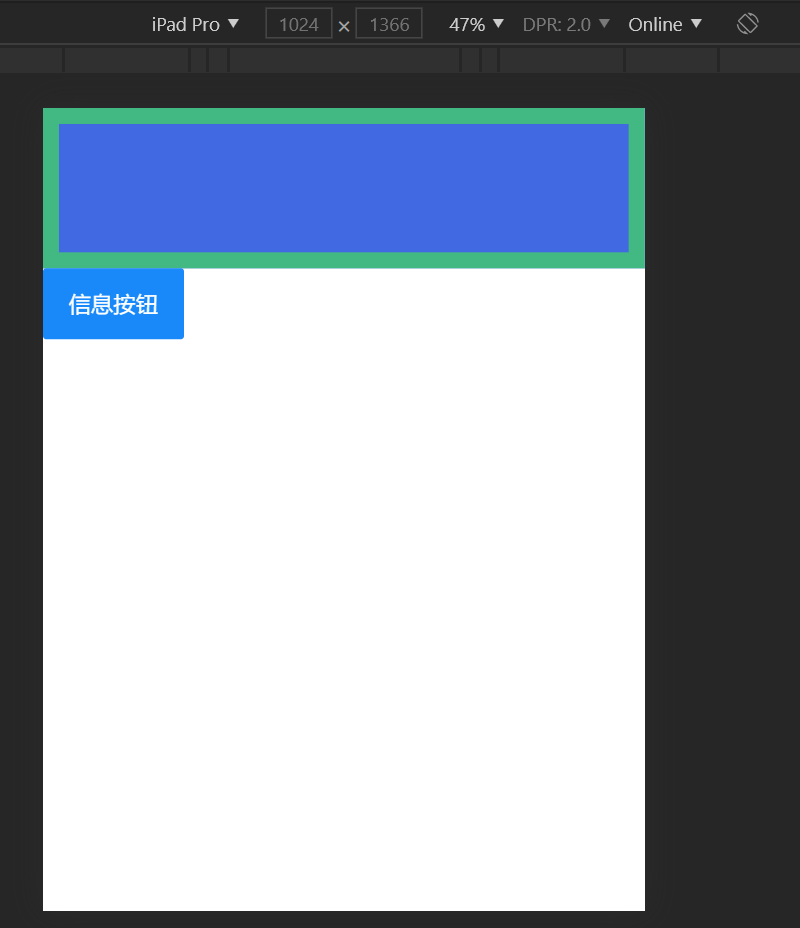
在 iPad Pro 下的表现
完美运行
# 一些说明
# 如果我的设计稿是 600px 怎么办?
在 rem.ts 中把 designDraft 改成对应的宽度
# 为什么 Vant 的 rootValue 用 16,其他 UI 库怎么办
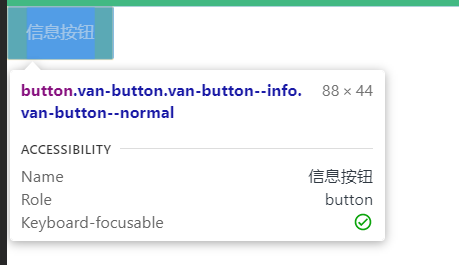
rootValue 这个配置是用来把 px 替换成 rem 用的,在这里,box 的 width 被设置成 23.4375rem
750 / 32 = 23.4375

所以为什么 rootValue 用 16,只是单纯因为这个配置下,rem 转化成的大小和 px 刚好是一样的
官网
我们的 demo
所以其他的 UI 库嘛,直接看着配 rootValue 就完事了